Stelah beberpa wktu yang lalu saya Posting 'Cara Membuat Recent Comment Avatar', 'Recent Comment Avatar Plus Tooltip', akhirnya pada kesempatan kali ini saya ingin berbagi ilmu lagi yaitu 'Pasang Recent Comment Avatar No Admin', jadi maksudnya dsini, seluruh komentar admin dapat disembunyikan, bkn brrt tutorial yg akan saya brikan, komentar admin tdk dpt ditampilkan,.. kita bisa mengturnya sesuai keinginan, mau ditampilkan atau tdk,!hehee,..
sebenarnya tdk trlintas dipkran sy tuk membuat tutorial ini, krna tdk ada kerjaan terpksa sy coba mengutak atik script recent comment avatar, akhirnya berhasil untuk menyembunyikan komentar admin dr komentr2 yg lain. :D
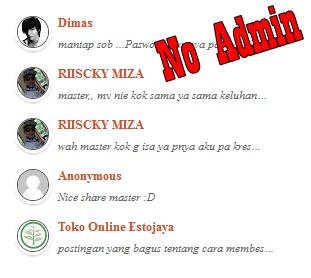
Dan brikut screenshoots Nya sob.!!!
DEFAULT


1. Login ke akun Blogger sobat
2. Klik Perancangan >> Elemen Laman
2. Klik Tambah Gadget
3. Pilih HTML/Javascript
4. Masukan kode berikut :
<style type="text/css">5. Klik Simpan. Lihat hasilnya.
ul.sakahayang_recent_comments{list-style:none;margin:0;padding:0;}
.sakahayang_recent_comments li{background:none !important;margin:0 0 6px !important;padding:0 0 6px 0 !important;display:block;clear:both;overflow:hidden;list-style:none;}
.sakahayang_recent_comments li .avatarImage{padding:3px;background:#fefefe;-webkit-box-shadow:0 1px 1px #ccc;-moz-box-shadow:0 1px 1px #ccc;box-shadow:0 1px 1px #ccc;float:left;margin:0 6px 0 0;position:relative;overflow:hidden;}
.avatarRound{-webkit-border-radius:100px;-moz-border-radius:100px;border-radius:100px;}
.sakahayang_recent_comments li img{padding:0px;position:relative;overflow:hidden;display:block;}
.sakahayang_recent_comments li span{margin-top:4px;color: #666;display: block;font-size: 11px;font-style: italic;line-height: 1.4;}
</style>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 5,
showAvatar = true,
avatarSize = 30,
roundAvatar = true,
characters = 40,
defaultAvatar = "http://www.gravatar.com/avatar/?d=mm",
hideCredits = true;
maxfeeds=20,
adminBlog='aka UTta ツ';
//]]>
</script>
<script type="text/javascript" src="http://ut2a-4down-blogspot-com.googlecode.com/files/recentcom_noadmin_akaUTta.js"></script>
<script type="text/javascript" src="http://ut2a-4down.blogspot.com/feeds/comments/default?alt=json&callback=sakahayang_recent_comments&&max-results=20"></script>
NB ::
- Teks yang berwarna merah, anda ganti dengan url Blog anda.
- Teks yang berwarna kuning, nama profil, silahkan ganti dgn nma profil blog sobat, jika ingin menyembunyikan komentr admin.
Sobat juga bisa meng-otak-atik css diatas sesuai kehendak sobat asalkan sobat mengerti. Semoga berhasil dan bermanfaat.
Jika Menurut Sobat trik info ini bermanfaat harap tngglkan komentarnya ya :D

Post a Comment
Post a Comment