Nah pagi ini saya mau mencoba share bagaimana caranya membuat efek loading pada blog, agar terlihat lebih menarik, biasanya ini sangat disukai bagi yang suka ngoprek dan yang ingin blognya terlihat cantik dan keren.
Ok tanpa basa-basi simak langkahnya berikut ini :
Sebaiknya anda membaca dengan baik langkah yang telah diberikan dan jangan lupa backup template anda.
Animasi Loading Part 1, Berwarna Merah
1. Login ke akun blogger anda2. Klik Template � Edit HTML � Lanjutkan � Klik Expand Template Widget
3. Tambahkan kode CSS berikut ini diatas ]]></b:skin>
#loadhalaman {position:fixed;opacity:0.93;top:0;left:0;background-color:#000;z-index:9999;text-align:center;width:100%;height:100%;padding-top:20%;color:#000;display:none;}
.loadball {background-color: transparent;border:5px solid rgb(240 ,0 , 0);border-right:5px solid transparent;border-left:5px solid transparent;border-radius:50px;box-shadow: 0 0 35px rgb(255 ,0 , 0);width:50px;height:50px;margin:0 auto;-moz-animation:spinPulse 1s infinite ease-in-out;-webkit-animation:spinPulse 1s infinite linear;}
.loadball-2 {background-color: transparent;border:5px solid rgb(240 ,0 , 0);border-left:5px solid transparent;border-right:5px solid transparent;border-radius:50px;box-shadow: 0 0 15px rgb(255 ,0 , 0);width:30px;height:30px;margin:0 auto;position:relative;top:-50px;-moz-animation:spinoffPulse 1s infinite linear;-webkit-animation:spinoffPulse 1s infinite linear;}
@-moz-keyframes spinPulse {0% { -moz-transform:rotate(160deg); opacity:0; box-shadow:0 0 1px rgb(255, 0, 0)}50% { -moz-transform:rotate(145deg); opacity:1; }100% { -moz-transform:rotate(-320deg); opacity:0; }}
@-moz-keyframes spinoffPulse {0% { -moz-transform:rotate(0deg); } 100% { -moz-transform:rotate(360deg); }}
@-webkit-keyframes spinPulse {0% { -webkit-transform:rotate(160deg); opacity:0; box-shadow:0 0 1px rgb(255, 0, 0)} 50% { -webkit-transform:rotate(145deg); opacity:1;} 100% { -webkit-transform:rotate(-320deg); opacity:0; }}
@-webkit-keyframes spinoffPulse {0% { -webkit-transform:rotate(0deg); } 100% { -webkit-transform:rotate(360deg); }}
.loadball {background-color: transparent;border:5px solid rgb(240 ,0 , 0);border-right:5px solid transparent;border-left:5px solid transparent;border-radius:50px;box-shadow: 0 0 35px rgb(255 ,0 , 0);width:50px;height:50px;margin:0 auto;-moz-animation:spinPulse 1s infinite ease-in-out;-webkit-animation:spinPulse 1s infinite linear;}
.loadball-2 {background-color: transparent;border:5px solid rgb(240 ,0 , 0);border-left:5px solid transparent;border-right:5px solid transparent;border-radius:50px;box-shadow: 0 0 15px rgb(255 ,0 , 0);width:30px;height:30px;margin:0 auto;position:relative;top:-50px;-moz-animation:spinoffPulse 1s infinite linear;-webkit-animation:spinoffPulse 1s infinite linear;}
@-moz-keyframes spinPulse {0% { -moz-transform:rotate(160deg); opacity:0; box-shadow:0 0 1px rgb(255, 0, 0)}50% { -moz-transform:rotate(145deg); opacity:1; }100% { -moz-transform:rotate(-320deg); opacity:0; }}
@-moz-keyframes spinoffPulse {0% { -moz-transform:rotate(0deg); } 100% { -moz-transform:rotate(360deg); }}
@-webkit-keyframes spinPulse {0% { -webkit-transform:rotate(160deg); opacity:0; box-shadow:0 0 1px rgb(255, 0, 0)} 50% { -webkit-transform:rotate(145deg); opacity:1;} 100% { -webkit-transform:rotate(-320deg); opacity:0; }}
@-webkit-keyframes spinoffPulse {0% { -webkit-transform:rotate(0deg); } 100% { -webkit-transform:rotate(360deg); }}
4. Kemudian tambahkan kode jquery ini diatas kode </head>, jika dalam template kalian sudah terpasang jquery maka tidak perlu lagi tambahan jquery tersebut, aga proses efek loading lancar
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js' type='text/javascript'></script>
5. Dan langkah yang terakhir, pasang kode berikut diatas tag </body>
<div id='loadhalaman'>
<div class='loadball'></div>
<div class='loadball-2'></div>
</div>
<script type='text/javascript'>
$(function() {
var siteURL = "http://" + top.location.host.toString();
var $internalLinks = $("a[href^='"+siteURL+"'], a[href^='/'], a[href^='./'], a[href^='../']");
$internalLinks.click(function() {
$('#loadhalaman').fadeIn(1500).delay(6000).fadeOut(1000);
});
// Hilangkan overlay saat diklik untuk mengatasi gangguan, terutama jika link internal diset dengan target='_blank'
$('#loadhalaman').click(function() {
$(this).hide();
});
});
</script>
<div class='loadball'></div>
<div class='loadball-2'></div>
</div>
<script type='text/javascript'>
$(function() {
var siteURL = "http://" + top.location.host.toString();
var $internalLinks = $("a[href^='"+siteURL+"'], a[href^='/'], a[href^='./'], a[href^='../']");
$internalLinks.click(function() {
$('#loadhalaman').fadeIn(1500).delay(6000).fadeOut(1000);
});
// Hilangkan overlay saat diklik untuk mengatasi gangguan, terutama jika link internal diset dengan target='_blank'
$('#loadhalaman').click(function() {
$(this).hide();
});
});
</script>
Animasi Loading Part 2, Berwarna Biru
HTML<div class="ball"></div>
<div class="ball1"></div>
<div class="ball1"></div>
CSS
.ball {
background-color: rgba(0,0,0,0);
border:5px solid rgba(0,183,229,0.9);
opacity:.9;
border-top:5px solid rgba(0,0,0,0);
border-left:5px solid rgba(0,0,0,0);
border-radius:50px;
box-shadow: 0 0 35px #2187e7;
width:50px;
height:50px;
margin:0 auto;
-moz-animation:spin .5s infinite linear;
-webkit-animation:spin .5s infinite linear;
}
.ball1 {
background-color: rgba(0,0,0,0);
border:5px solid rgba(0,183,229,0.9);
opacity:.9;
border-top:5px solid rgba(0,0,0,0);
border-left:5px solid rgba(0,0,0,0);
border-radius:50px;
box-shadow: 0 0 15px #2187e7;
width:30px;
height:30px;
margin:0 auto;
position:relative;
top:-50px;
-moz-animation:spinoff .5s infinite linear;
-webkit-animation:spinoff .5s infinite linear;
}
@-moz-keyframes spin {
0% { -moz-transform:rotate(0deg); }
100% { -moz-transform:rotate(360deg); }
}
@-moz-keyframes spinoff {
0% { -moz-transform:rotate(0deg); }
100% { -moz-transform:rotate(-360deg); }
}
@-webkit-keyframes spin {
0% { -webkit-transform:rotate(0deg); }
100% { -webkit-transform:rotate(360deg); }
}
@-webkit-keyframes spinoff {
0% { -webkit-transform:rotate(0deg); }
100% { -webkit-transform:rotate(-360deg); }
}
background-color: rgba(0,0,0,0);
border:5px solid rgba(0,183,229,0.9);
opacity:.9;
border-top:5px solid rgba(0,0,0,0);
border-left:5px solid rgba(0,0,0,0);
border-radius:50px;
box-shadow: 0 0 35px #2187e7;
width:50px;
height:50px;
margin:0 auto;
-moz-animation:spin .5s infinite linear;
-webkit-animation:spin .5s infinite linear;
}
.ball1 {
background-color: rgba(0,0,0,0);
border:5px solid rgba(0,183,229,0.9);
opacity:.9;
border-top:5px solid rgba(0,0,0,0);
border-left:5px solid rgba(0,0,0,0);
border-radius:50px;
box-shadow: 0 0 15px #2187e7;
width:30px;
height:30px;
margin:0 auto;
position:relative;
top:-50px;
-moz-animation:spinoff .5s infinite linear;
-webkit-animation:spinoff .5s infinite linear;
}
@-moz-keyframes spin {
0% { -moz-transform:rotate(0deg); }
100% { -moz-transform:rotate(360deg); }
}
@-moz-keyframes spinoff {
0% { -moz-transform:rotate(0deg); }
100% { -moz-transform:rotate(-360deg); }
}
@-webkit-keyframes spin {
0% { -webkit-transform:rotate(0deg); }
100% { -webkit-transform:rotate(360deg); }
}
@-webkit-keyframes spinoff {
0% { -webkit-transform:rotate(0deg); }
100% { -webkit-transform:rotate(-360deg); }
}
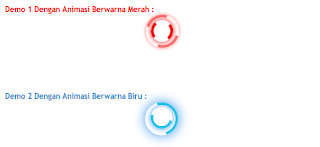
Demo 1 Dengan Animasi Berwarna Merah :
Demo 2 Dengan Animasi Berwarna Biru :
Demikian tutorial yang saya buat mengenai Langkah Membuat Animasi Loading Blog Lebih Menarik, semoga bermanfaat...


Post a Comment