
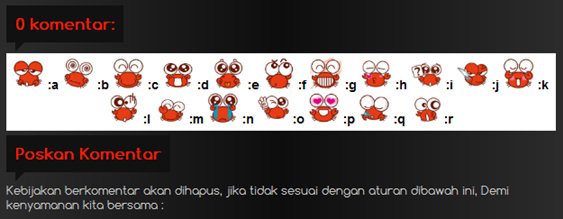
Baiklah kali ini saya kembali lagi memberikan tutorial memasang emoticon lucu di kotak komentar (Threaded Comments) yaitu emoticon 'Red Crab', contoh seperti berikut:
Oia Sebelum Memasang Emotion ini, Pastikan sobat blogger sudah mengaktifkan fitur thread comment blognya. Bagi yang belum memasangnya bisa lihat disini atau di sini...
Nah, jika sobat tertarik memasangnya silahkan ikuti tahap-tahap berikut :
1. Login ke Blogger.
2. Di halaman Dasbor, kita pilih Tata Letak.
3. Kemudian pilih Edit HTML
4. Beri tanda centang pada Expand Template Widget
5. Cari kode </body> , Lalu letakkan kode berikut ini di atasnya :
<!-- akaUTtaEmoticonsRedcrab -->
<script src='http://ut2a-4down-blogspot-com.googlecode.com/files/UT_emoticonRedcrab.js' type='text/javascript'/>
6. Selanjutnya Copy kode emotion berikut :
<div align='center' style='background:#fff;padding:5px;margin-top:5px;margin-bottom:5px;color:#000;font:bold 14px arial;'>
<img border='0' height='35' src='http://eemoticons.net/Upload/Red%20Crab/1.gif' width='35'/>
:a
<img border='0' height='35' src='http://eemoticons.net/Upload/Red%20Crab/2.gif' width='35'/>
:b
<img border='0' height='35' src='http://eemoticons.net/Upload/Red%20Crab/3.gif' width='35'/>
:c
<img border='0' height='30' src='http://eemoticons.net/Upload/Red%20Crab/4.gif' width='35'/>
:d
<img border='0' height='35' src='http://eemoticons.net/Upload/Red%20Crab/5.gif' width='35'/>
:e
<img border='0' height='35' src='http://eemoticons.net/Upload/Red%20Crab/6.gif' width='35'/>
:f
<img border='0' height='35' src='http://eemoticons.net/Upload/Red%20Crab/7.gif' width='35'/>
:g
<img border='0' height='35' src='http://eemoticons.net/Upload/Red%20Crab/8.gif' width='35'/>
:h
<img border='0' height='35' src='http://eemoticons.net/Upload/Red%20Crab/9.gif' width='35'/>
:i
<img border='0' height='35' src='http://eemoticons.net/Upload/Red%20Crab/10.gif' width='35'/>
:j
<img border='0' height='35' src='http://eemoticons.net/Upload/Red%20Crab/11.gif' width='35'/>
:k
<img border='0' height='35' src='http://eemoticons.net/Upload/Red%20Crab/12.gif' width='35'/>
:l
<img border='0' height='30' src='http://eemoticons.net/Upload/Red%20Crab/13.gif' width='35'/>
:m
<img border='0' height='35' src='http://eemoticons.net/Upload/Red%20Crab/14.gif' width='35'/>
:n
<img border='0' height='35' src='http://eemoticons.net/Upload/Red%20Crab/15.gif' width='35'/>
:o
<img border='0' height='35' src='http://eemoticons.net/Upload/Red%20Crab/16.gif' width='35'/>
:p
<img border='0' height='35' src='http://eemoticons.net/Upload/Red%20Crab/17.gif' width='35'/>
:q
<img border='0' height='35' src='http://eemoticons.net/Upload/Red%20Crab/18.gif' width='35'/>
:r
</div>
7. Lalu Temukan Kode dibawah ini :
<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<!----------- LETAKKAN DI SINI ----------->
- Lalu Paste kode yang sudah di copy pada bagian yang sudah saya diberi tanda.
8. Selanjutnya Temukan Lagi Kode Berikut :
<div class='comments-content'>
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='threaded_comment_js'/>
</b:if>
<div id='comment-holder'>
<data:post.commentHtml/>
</div>
</div>
<!----------- LETAKKAN DI SINI ----------->
- Lalu Paste kode yang sudah di copy pada bagian yang sudah saya diberi tanda.
9. Simpan Template jika sudah selesai dan lihat hasilnya.
Bagi yang merasa ada masalah dengan emotion ini, silahkan sobat tinggalkan keluhan atau masalahnya dengan berkomentar.
NB::>>
-Jika sobat ingin request emoticon untuk kotak komentar, silahkan berkomentar diforum yg tersedia, dan syaratnya hanya memberikan saya almat link emoticon milik sobat, dgn bgt sy bisa memasangnya. :D
BERAGAM EMOTICON AKAN SAYA UPDATE TERUS,. JADI DITUNGGU SAJA POSTINGAN BERIKUTNYA :D

Post a Comment