
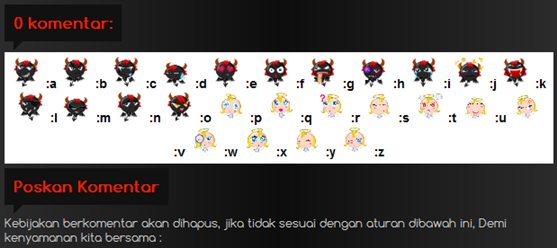
Baiklah kali ini saya kembali lagi memberikan tutorial memasang emoticon lucu di kotak komentar (Threaded Comments) yaitu emoticon 'Devil & Angel', contoh seperti berikut:
Oia Sebelum Memasang Emotion ini, Pastikan sobat blogger sudah mengaktifkan fitur thread comment blognya. Bagi yang belum memasangnya bisa lihat disini atau di sini...
Nah, jika sobat tertarik memasangnya silahkan ikuti tahap-tahap berikut :
1. Login ke Blogger.
2. Di halaman Dasbor, kita pilih Tata Letak.
3. Kemudian pilih Edit HTML
4. Beri tanda centang pada Expand Template Widget
5. Cari kode </body> , Lalu letakkan kode berikut ini di atasnya :
<!-- akaUTtaEmoticonsDevilangel -->
<script src='http://ut2a-4down-blogspot-com.googlecode.com/files/UT_emoticonDevilnangel.js' type='text/javascript'/>
6. Selanjutnya Copy kode emotion berikut :
<div align='center' style='background:#fff;padding:5px;margin-top:5px;margin-bottom:5px;color:#000;font:bold 14px arial;'>
<img border='0' height='35' src='http://www.emotasia.com/wp-content/uploads/black-devil-red-horns-emoticon.gif' width='35'/>
:a
<img border='0' height='35' src='http://www.emotasia.com/wp-content/uploads/black-devil-red-horns-emoticon-4.gif' width='35'/>
:b
<img border='0' height='35' src='http://www.emotasia.com/wp-content/uploads/black-devil-red-horns-emoticon-5.gif' width='35'/>
:c
<img border='0' height='30' src='http://www.emotasia.com/wp-content/uploads/black-devil-red-horns-emoticon-6.gif' width='35'/>
:d
<img border='0' height='35' src='http://www.emotasia.com/wp-content/uploads/black-devil-red-horns-emoticon-7.gif' width='35'/>
:e
<img border='0' height='35' src='http://www.emotasia.com/wp-content/uploads/black-devil-red-horns-emoticon-8.gif' width='35'/>
:f
<img border='0' height='35' src='http://www.emotasia.com/wp-content/uploads/black-devil-red-horns-emoticon-9.gif' width='35'/>
:g
<img border='0' height='35' src='http://www.emotasia.com/wp-content/uploads/black-devil-red-horns-emoticon-10.gif' width='35'/>
:h
<img border='0' height='35' src='http://www.emotasia.com/wp-content/uploads/black-devil-red-horns-emoticon-11.gif' width='35'/>
:i
<img border='0' height='35' src='http://www.emotasia.com/wp-content/uploads/black-devil-red-horns-emoticon-12.gif' width='35'/>
:j
<img border='0' height='35' src='http://www.emotasia.com/wp-content/uploads/black-devil-red-horns-emoticon-13.gif' width='35'/>
:k
<img border='0' height='35' src='http://www.emotasia.com/wp-content/uploads/black-devil-red-horns-emoticon-14.gif' width='35'/>
:l
<img border='0' height='30' src='http://www.emotasia.com/wp-content/uploads/black-devil-red-horns-emoticon-15.gif' width='35'/>
:m
<img border='0' height='35' src='http://www.emotasia.com/wp-content/uploads/black-devil-red-horns-emoticon-16.gif' width='35'/>
:n
<img border='0' height='35' src='http://www.emotasia.com/wp-content/uploads/black-devil-red-horns-emoticon-17.gif' width='35'/>
:o
<img border='0' height='35' src='http://www.glittermsn.com/wp-content/angeledevil02.gif' width='35'/>
:p
<img border='0' height='35' src='http://www.glittermsn.com/wp-content/angeledevil22.gif' width='35'/>
:q
<img border='0' height='35' src='http://www.glittermsn.com/wp-content/angeledevil19.gif' width='35'/>
:r
<img border='0' height='35' src='http://www.glittermsn.com/wp-content/angeledevil18.gif' width='35'/>
:s
<img border='0' height='35' src='http://www.glittermsn.com/wp-content/angeledevil16.gif' width='35'/>
:t
<img border='0' height='30' src='http://www.glittermsn.com/wp-content/angeledevil14.gif' width='35'/>
:u
<img border='0' height='35' src='http://www.glittermsn.com/wp-content/angeledevil13.gif' width='35'/>
:v
<img border='0' height='35' src='http://www.glittermsn.com/wp-content/angeledevil12.gif' width='35'/>
:w
<img border='0' height='35' src='http://www.glittermsn.com/wp-content/angeledevil10.gif' width='35'/>
:x
<img border='0' height='35' src='http://www.glittermsn.com/wp-content/angeledevil07.gif' width='35'/>
:y
<img border='0' height='35' src='http://www.glittermsn.com/wp-content/angeledevil05.gif' width='35'/>
:z
</div>
7. Lalu Temukan Kode dibawah ini :
<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<!----------- LETAKKAN DI SINI ----------->
- Lalu Paste kode yang sudah di copy pada bagian yang sudah saya diberi tanda.
8. Selanjutnya Temukan Lagi Kode Berikut :
<div class='comments-content'>
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='threaded_comment_js'/>
</b:if>
<div id='comment-holder'>
<data:post.commentHtml/>
</div>
</div>
<!----------- LETAKKAN DI SINI ----------->
- Lalu Paste kode yang sudah di copy pada bagian yang sudah saya diberi tanda.
9. Simpan Template jika sudah selesai dan lihat hasilnya.
Bagi yang merasa ada masalah dengan emotion ini, silahkan sobat tinggalkan keluhan atau masalahnya dengan berkomentar.
NB::>>
-Jika sobat ingin request emoticon untuk kotak komentar, silahkan berkomentar diforum yg tersedia, dan syaratnya hanya memberikan saya almat link emoticon milik sobat, dgn bgt sy bisa memasangnya. :D
BERAGAM EMOTICON AKAN SAYA UPDATE TERUS,. JADI DITUNGGU SAJA POSTINGAN BERIKUTNYA :D

Post a Comment