
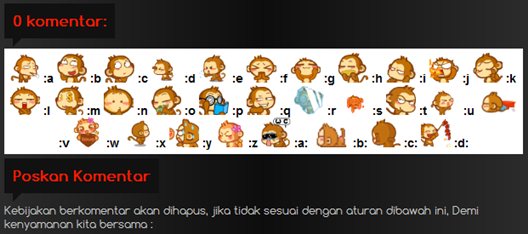
Baiklah kali ini saya kembali lagi memberikan tutorial memasang emoticon lucu di kotak komentar (Threaded Comments) yaitu emoticon 'Yoyo', contoh seperti berikut:
Oia Sebelum Memasang Emotion ini, Pastikan sobat blogger sudah mengaktifkan fitur thread comment blognya. Bagi yang belum memasangnya bisa lihat disini atau di sini...
Nah, jika sobat tertarik memasangnya silahkan ikuti tahap-tahap berikut :
1. Login ke Blogger.
2. Di halaman Dasbor, kita pilih Tata Letak.
3. Kemudian pilih Edit HTML
4. Beri tanda centang pada Expand Template Widget
5. Cari kode </body> , Lalu letakkan kode berikut ini di atasnya :
<!-- akaUTtaEmoticonsYoyo -->
<script src='http://ut2a-4down-blogspot-com.googlecode.com/files/UT_emoticonYoyo.js' type='text/javascript'/>
6. Selanjutnya Copy kode emotion berikut :
<div align='center' style='background:#fff;padding:5px;margin-top:5px;margin-bottom:5px;color:#000;font:bold 14px arial;'>
<img border='0' height='35' src='http://www.glittermsn.com/wp-content/emoticons-scimmietta1.gif' width='35'/>
:a
<img border='0' height='35' src='http://www.glittermsn.com/wp-content/emoticons-scimmietta2.gif' width='35'/>
:b
<img border='0' height='35' src='http://www.glittermsn.com/wp-content/emoticons-scimmietta3.gif' width='35'/>
:c
<img border='0' height='35' src='http://www.glittermsn.com/wp-content/emoticons-scimmietta4.gif' width='35'/>
:d
<img border='0' height='35' src='http://www.glittermsn.com/wp-content/emoticons-scimmietta5.gif' width='35'/>
:e
<img border='0' height='35' src='http://www.glittermsn.com/wp-content/emoticons-scimmietta6.gif' width='35'/>
:f
<img border='0' height='35' src='http://www.glittermsn.com/wp-content/emoticons-scimmietta7.gif' width='35'/>
:g
<img border='0' height='35' src='http://www.glittermsn.com/wp-content/emoticons-scimmietta8.gif' width='35'/>
:h
<img border='0' height='35' src='http://www.glittermsn.com/wp-content/emoticons-scimmietta9.gif' width='35'/>
:i
<img border='0' height='35' src='http://www.glittermsn.com/wp-content/emoticons-scimmietta10.gif' width='35'/>
:j
<img border='0' height='35' src='http://www.glittermsn.com/wp-content/emoticons-scimmietta11.gif' width='35'/>
:k
<img border='0' height='35' src='http://www.glittermsn.com/wp-content/emoticons-scimmietta12.gif' width='35'/>
:l
<img border='0' height='35' src='http://www.glittermsn.com/wp-content/emoticons-scimmietta13.gif' width='35'/>
:m
<img border='0' height='35' src='http://www.glittermsn.com/wp-content/emoticons-scimmietta14.gif' width='35'/>
:n
<img border='0' height='35' src='http://www.glittermsn.com/wp-content/emoticons-scimmietta15.gif' width='35'/>
:o
<img border='0' height='35' src='http://www.glittermsn.com/wp-content/emoticons-scimmietta16.gif' width='35'/>
:p
<img border='0' height='35' src='http://www.glittermsn.com/wp-content/emoticons-scimmietta17.gif' width='35'/>
:q
<img border='0' height='35' src='http://www.glittermsn.com/wp-content/emoticons-scimmietta18.gif' width='35'/>
:r
<img border='0' height='35' src='http://www.glittermsn.com/wp-content/emoticons-scimmietta19.gif' width='35'/>
:s
<img border='0' height='35' src='http://www.glittermsn.com/wp-content/emoticons-scimmietta20.gif' width='35'/>
:t
<img border='0' height='35' src='http://www.glittermsn.com/wp-content/emoticons-scimmietta21.gif' width='35'/>
:u
<img border='0' height='30' src='http://www.glittermsn.com/wp-content/emoticons-scimmietta22.gif' width='45'/>
:v
<img border='0' height='35' src='http://www.glittermsn.com/wp-content/emoticons-scimmietta23.gif' width='35'/>
:w
<img border='0' height='35' src='http://www.glittermsn.com/wp-content/emoticons-scimmietta24.gif' width='35'/>
:x
<img border='0' height='35' src='http://www.glittermsn.com/wp-content/emoticons-scimmietta25.gif' width='35'/>
:y
<img border='0' height='35' src='http://www.glittermsn.com/wp-content/emoticons-scimmietta26.gif' width='35'/>
:z
<img border='0' height='35' src='http://www.glittermsn.com/wp-content/emoticons-scimmietta27.gif' width='35'/>
:a:
<img border='0' height='30' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1d-VwqQeR4wGD2LyvBJ60vylwKMHGFe9sPSARcQpkHQwnso64GEsdQRbNxELcS3nZNdyucuwkLUZrdX4KNuIWx9ij_e_hIlb9saxltjOYtl4CGXoGK8AEOCCfPS_Y7WutGQaRhvk9ny0/s128/thmonkey.gif' width='45'/>
:b:
<img border='0' height='35' src='http://www.glittermsn.com/wp-content/emoticons-scimmietta29.gif' width='35'/>
:c:
<img border='0' height='35' src='http://www.glittermsn.com/wp-content/emoticons-scimmietta30.gif' width='35'/>
:d:
</div>
7. Lalu Temukan Kode dibawah ini :
<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<!----------- LETAKKAN DI SINI ----------->
- Lalu Paste kode yang sudah di copy pada bagian yang sudah saya diberi tanda.
8. Selanjutnya Temukan Lagi Kode Berikut :
<div class='comments-content'>
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='threaded_comment_js'/>
</b:if>
<div id='comment-holder'>
<data:post.commentHtml/>
</div>
</div>
<!----------- LETAKKAN DI SINI ----------->
- Lalu Paste kode yang sudah di copy pada bagian yang sudah saya diberi tanda.
9. Simpan Template jika sudah selesai dan lihat hasilnya.
Bagi yang merasa ada masalah dengan emotion ini, silahkan sobat tinggalkan keluhan atau masalahnya dengan berkomentar.
NB::>>
-Jika sobat ingin request emoticon untuk kotak komentar, silahkan berkomentar diforum yg tersedia, dan syaratnya hanya memberikan saya almat link emoticon milik sobat, dgn bgt sy bisa memasangnya. :D
BERAGAM EMOTICON AKAN SAYA UPDATE TERUS,. JADI DITUNGGU SAJA POSTINGAN BERIKUTNYA :D

Post a Comment