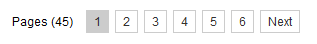
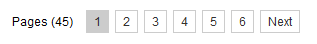
Page Navigation adalah sebuah widget yang digunakan pada web atau blog untuk memperlihatkan postingan atau artikel pada web atau blog tersebut per halaman, contohnya seperti gambar di bawah ini:

Untuk membuatnya sangat mudah!
1. Login ke Blogger dengan ID Anda.
2. Lalu Rancangan.
3. Klik Tambah Gadget.
4. Pilih Menu HTML/Java Script.
5. Lalu salin kode di bawah ini lalu tempel kodenya pada kotak HTML tersebut.
<style type='text/css'>.showpageArea a {text-decoration:underline;}.showpageNum a {text-decoration:none;border: 1px solid #cccccc;margin:0 3px;padding:3px;}.showpageNum a:hover {border: 1px solid #cccccc;background-color:#cccccc;}.showpagePoint {color:#333;text-decoration:none;border: 1px solid #cccccc;background: #cccccc;margin:0 3px;padding:3px;}.showpageOf {text-decoration:none;padding:3px;margin: 0 3px 0 0;}.showpage a {text-decoration:none;border: 1px solid #cccccc;padding:3px;}.showpage a:hover {text-decoration:none;}.showpageNum a:link,.showpage a:link {text-decoration:none;color:#333333;}</style><script style='text/javascript'>var pageCount=5;var displayPageNum=5;var upPageWord="Previous";var downPageWord="Next";</script><script style='text/javascript' src='http://snifan-blogspot.googlecode.com/files/kode3.js'></script>
6. Save Widget tersebut
7. Scrool atau pindahkan widget tersebut pada area di bawah posting [lihat gambar]

8. Save Template
9. Selesai
Selamat Mencoba!

Untuk membuatnya sangat mudah!
1. Login ke Blogger dengan ID Anda.
2. Lalu Rancangan.
3. Klik Tambah Gadget.
4. Pilih Menu HTML/Java Script.
5. Lalu salin kode di bawah ini lalu tempel kodenya pada kotak HTML tersebut.
<style type='text/css'>.showpageArea a {text-decoration:underline;}.showpageNum a {text-decoration:none;border: 1px solid #cccccc;margin:0 3px;padding:3px;}.showpageNum a:hover {border: 1px solid #cccccc;background-color:#cccccc;}.showpagePoint {color:#333;text-decoration:none;border: 1px solid #cccccc;background: #cccccc;margin:0 3px;padding:3px;}.showpageOf {text-decoration:none;padding:3px;margin: 0 3px 0 0;}.showpage a {text-decoration:none;border: 1px solid #cccccc;padding:3px;}.showpage a:hover {text-decoration:none;}.showpageNum a:link,.showpage a:link {text-decoration:none;color:#333333;}</style><script style='text/javascript'>var pageCount=5;var displayPageNum=5;var upPageWord="Previous";var downPageWord="Next";</script><script style='text/javascript' src='http://snifan-blogspot.googlecode.com/files/kode3.js'></script>
6. Save Widget tersebut
7. Scrool atau pindahkan widget tersebut pada area di bawah posting [lihat gambar]

8. Save Template
9. Selesai
Selamat Mencoba!

Post a Comment